Manual
do
Maker
.
com
Stone Designer e upload para o display Stone HMI

Vamos dar um passo por vez, assim o artigo fica fácil de achar e também pertinente à dúvida, quando houver. Nesse artigo vamos ver simplesmente como fazer upload do programa para o display Stone HMI. E daí talvez você se pergunte: " Mas que programa, se nem vi a interface ainda?" - não seja por isso.
Hello World no Stone HMI
Primeira coisa a fazer é baixar o programa. No momento, pegue-o dessa vergonhosa URL , porque não tem diretamente no site. Fique tranquilo, porque quem me passou o link foi o pessoal da Stone.
Software de desenvolvimento do display Stone

Baixando, descomprima o arquivo em um diretório qualquer e execute o instalador. O diretório está uma bagunça, tudo totalmente desorganizado. Espero que a Stone arrume isso e deixe com a mesma qualidade do display.
O nome do diretório contendo o instalador também é bem horrível: U_disk_information. Dentro desse diretório encontra-se o diretório com o instalador, que é o 02-Stone GUI Designer Software. Só então temos um nome condizente com o propósito: Stone Designer Setup 1.1.13.exe (no momento desse artigo).
Feita a instalação você terá um ícone no desktop chamado Stone Designer, que deverá ser aberto. Clique em Project e então clique em New Project.
Daí siga conforme a janela requer; um nome para o projeto, o caminho para salvar o projeto, o tamanho do display, velocidade serial (115200 por padrão), contraste (100% por padrão) e rotação (0 por padrão).
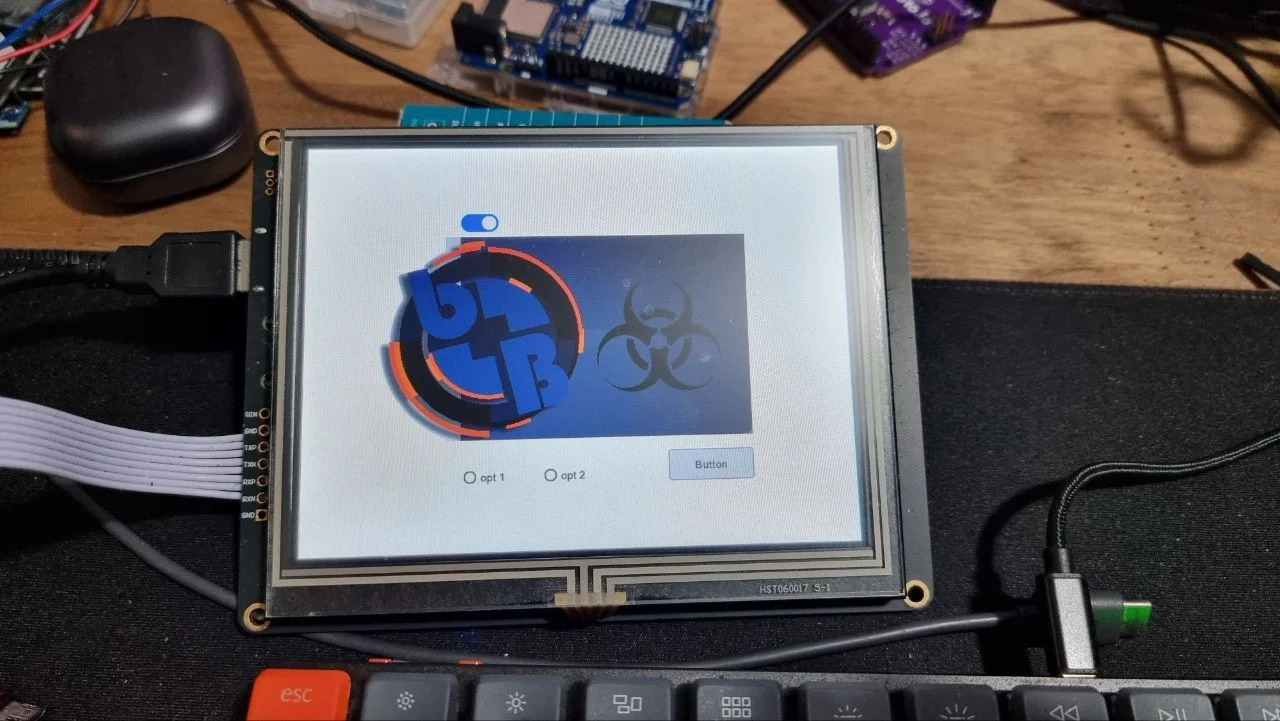
Feito isso, arraste um ou mais widgets para o palco ( a área branca que será exibida no display). Não vamos programar nada nesse momento, apenas testar o upload.
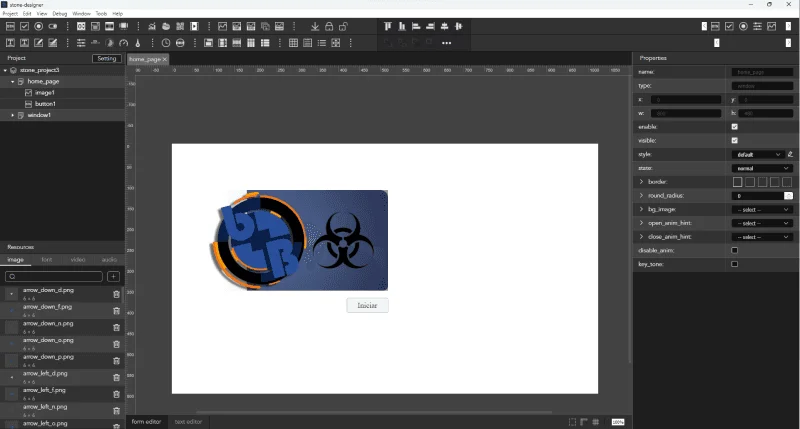
Salve o projeto, então clique no botão Download, que é esse da imagem a seguir:

Escolha o diretório de destino. Será criado um diretório chamado default. O projeto está pronto para upload.
Preparando o display e upload do projeto
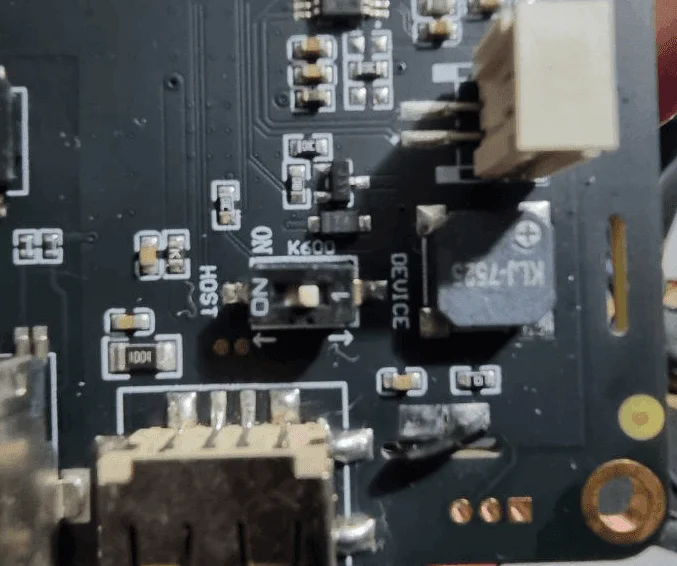
Atrás do display tem um dip switch pequeno, como mostra a imagem abaixo. Ele deve estar em DEVICE.

Na ponta em que se deve ligar a fonte, garanta que os jumpers estão em RS232 e o outro esteja em PWR.
Conecte "primeiramente" a fonte de alimentação 12V (coloquei 12V@2A, não sei exatamente a corrente necessária, mas sem dúvidas 2A é o suficiente). "Após" o display estar alimentado, conecte o cabo USB-A; uma ponta no computador, a outra no display. Aparecerá um dispositivo de armazenamento em massa, como se fosse um pendrive.
Se o Windows reclamar do sistema de arquivos, "não" faça nada, apenas espere que se abra uma janela. Provavelmente já haverá um diretório chamado default. Se houver qualquer coisa, remova.
Copie o seu projeto recém criado para dentro desse diretório do display que se abriu.
Ao lado do slot de bateria moeda tem um botão de reset. Reinicie o display após o término da cópia do seu projeto para o display. Após alguns segundos, o display deve emitir um "beep" e então exibir seu projeto na tela. É assim que se faz upload.
Anomalias
O software é bacana, mas "ou" não é intuitivo, "ou" está com bug. O display que tenho deve ser 800x600 (digo "deve ser" porque com 640x480 não apareceu nada na tela após o upload). No caso, tive que criar um projeto de 1024x768 e usar a região visível no display. Essa "treta" discutiremos em outro artigo.
Próximo artigo relacionado
No próximo artigo vamos direto ao desenvolvimento de uma interface básica para fazer uma comunicação com o Arduino. Em breve devemos ter vídeo mostrando o processo de upload. Inscreva-se em nosso canal Manual do Maker no youtube para não perder nada!

Djames Suhanko
Autor do blog "Do bit Ao Byte / Manual do Maker".
Viciado em embarcados desde 2006.
LinuxUser 158.760, desde 1997.