Manual
do
Maker
.
com
Imagem em display OLED com EasyMaker

No post anterior apresentei o EasyMaker Image Suite, que é a ferramenta utilizada para criar a imagem desse artigo de exemplo de sketch. Servirá de tutorial, com link incluso no programa.
A Imagem de destaque dos artigos dessa série serão imagens preparadas no EasyMaker. Todas as versões estão disponíveis nesse link.
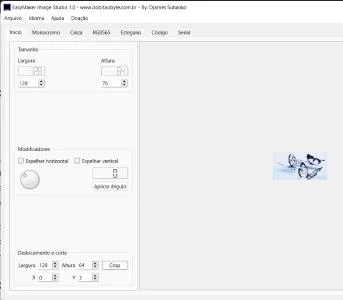
Passo 1 - Abra o EasyMaker e carregue uma imagem
Vá no menu Arquivo e escolha a origem. pode ser uma imagem local ou URL.
Passo 2 - Ajuste a dimensão

O vídeo estará (ou está, dependendo de quando você ler) disponível em nosso canal DobitaobyteBrasil no Youtube. Ao carregar a imagem, certamente ela terá um tamanho diferente do ideal. Ajuste a dimensão até que um dos lados da imagem esteja correto, depois verifique se o outro lado está maior que o valor da dimensão desejada. Por exemplo, para um display OLED de 128x64, no vídeo estou usando uma imagem que o mais próximo do ideal é 128x72. Perfeito!
Depois de acertar a aproximação, vá até a área de deslocamento e recorte. Desloque a imagem para evitar corte de uma região que você não quer que falte. Depois, na linha de Crop, ajuste a dimensão que ficou fora do tamanho ideal. No meu caso, foi a altura de 72, que diminuí para 64. Clique em Crop.
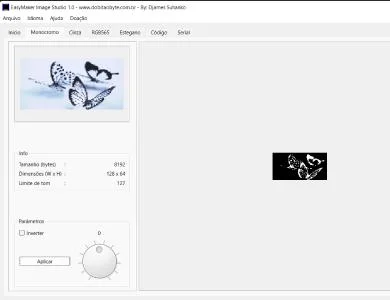
Passo 3 - Clique na aba Monocromo

Agora você pode definir a tolerância dos pixels no slider dial. Inicialmente, o valor é 127. Consideravelmente adequado, mas ajuste, se necessário.
Se quiser inverter as cores, aproveite. Quando terminar o ajuste, clique em Aplicar.
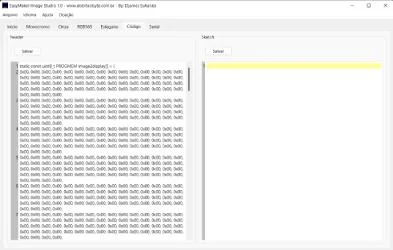
Passo 4 - Escreva o sketch
Na próxima versão será gerado um sketch de exemplo para cada conversão, bastará modificá-lo para sua aplicação. Como ainda não temos o recurso na IDE, baseie-se nesse sketch mais abaixo.
O código que está na aba Código deve ser copiado para o programa ou para um arquivo externo, que você deve nomear como quiser, mas com extensão ".h". Eu criei (no mesmo diretório do projeto) um arquivo chamado header.h, contendo o código gerado no EasyMaker:

Depois, faça um sketch assim:
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include "header.h"
const int OLED_RESET = -1;
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
void setup() {
//Coloque os GPIOs escolhidos por você. A ordem é SDA,SCL
Wire.begin(14,26);
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); //endereço padrão: 0x3C
display.clearDisplay();
int idx = 0;
for (int i=0;i<128;i++){
for (int j=0;j<64;j++){
idx++;
display.drawPixel(i,j,image2display[idx] > 0 ? WHITE : BLACK);
}
}
display.display();
}
void loop(){}
Fácil ou não? Agora é só subir o sketch pra testar!
Inscreva-se no nosso canal Manual do Maker no YouTube.
Também estamos no Instagram.

Djames Suhanko
Autor do blog "Do bit Ao Byte / Manual do Maker".
Viciado em embarcados desde 2006.
LinuxUser 158.760, desde 1997.