Manual
do
Maker
.
com
Display Nextion com Arduino

Devo começar a série com o Arduino porque certamente será uma das buscas mais efetuadas para esse display, mas já adianto que funciona com qualquer coisa que ofereça comunicação serial a 9600 bauds.
O display Nextion possui uma controladora ARM que gerencia o display e faz uma comunicação bidirecional pela comunicação serial. O display é de toque resistivo e possui uma IDE para desenvolver a interface, facilitando sua programação. Pode ser carregado um background para personalizar o display e múltiplas telas podem ser configuradas, de forma que o display cai muito bem para home automation, ligado ao dispositivo centralizador da casa, seja um Arduino, Raspberry, ESP8266, ESP32, Omega etc.
Widgets do display Nextion
Para desenhar a GUI (Graphical User Interface) há uma IDE chamada Nextion Editor, que disponibiliza botões, gauges, barras de progresso e labels, de maneira simplificada e visual. Os exemplos foram desenvolvidos para a versão de 3.2", mas com algum trabalho eles podem ser utilizados em outros tamanhos do display.
Instalando o Nextion Editor
Primeiramente, vá ao site do display Nextion, baixe e instale o editor, disponível para download como zip ou diretamente como exe (infelizmente, somente versões para Windows).
Tive que baixar um OVA da Microsoft pra poder programar esse display. Tentei rodar a aplicação através do Wine, mas não teve jeito. Após instalar o editor, você precisará instalar as bibliotecas para Arduino.
Instalar as bibliotecas para Arduino
Baixe-a através desse link do github. Descomprima-a e renomeie o diretório para ITEADLIB_Arduino_Nextion dentro do diretório ~/Arduino/libraries/. Agora vamos aprender a usar o editor ("vamos" porque eu também vou agora).
Utilizando o Nextion Editor
A primeira regra é que todas as instruções seriais são terminadas com 3 bytes 0xFF.
Todas as instruções e parâmetros são em ASCII (faz todo o sentido porque é um protocolo de comunicação serial).
Todas as instruções são em lowercase (também faz sentido porque 'A' e 'a' s�ão diferentes na tabela ASCII).
Blocos de código e chaves não podem ser enviadas via serial.
Um caractere de espaço 0x20 é usado para separar comandos de parâmetros.
Não existem espaços em parâmetros a menos que esteja especificado.
Somente o tipo inteiro (int) é permitido.
Instruções seriais são processadas no término da recepção.
Caracteres de escape estão limitados a \r.
Textos devem ser encapsulados com aspas.
O modo de dados transparente do display requer 5ms para se preparar. A MCU que estiver enviando faria algo como wept 30,20\xFF\xFF\xFF e então deve aguardar a comunicação, mas esse tempo não é representativo aos olhos humanos, então, não é uma preocupação.
O display envia o retorno de dados 0xFE 0xFF 0xFF 0xFF (lembre-se: toda a mensagem termina com 3 bytes 0xFF).
Após isso, a MCU pode enviar uma quantidade variável de dados até 20 bytes, então o Nextion finaliza com 0xFD 0xFF 0xFF 0xFF e o próximo comando já pode ser executado. Cada byte deverá consumir até 5ms de tempo, então quanto mais curtos os comandos, melhor. Enquanto não houver a conclusão da transação, o display não poderá executar outra tarefa. O buffer serial deve ser menor do que 1024.
Tem uma quantidade gigantesca de regras para esse display. Conhecimento não ocupa espaço, mas demanda tempo. Vamos avançar aos poucos porque muita teoria e pouca prática desanima qualquer um. Já a prática vai deixá-lo muito empolgado, com certeza!
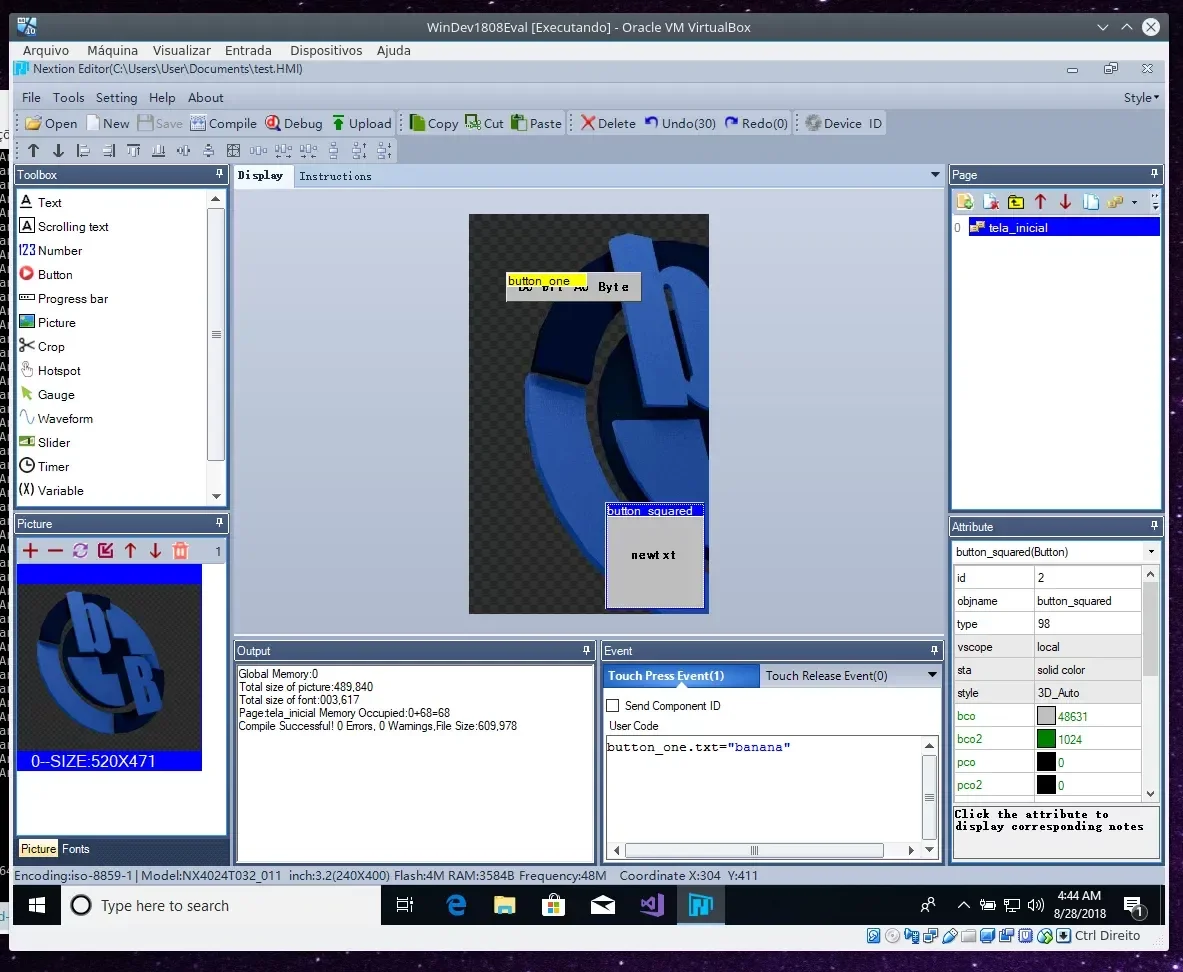
Interação com o display sem a MCU
Tenhamos em mente que o display tem um processador ARM dedicado, então é claro que ele pode fazer algo mais do que simplesmente mandar comandos para a serial. Nesse primeiro exemplo, vamos criar 2 botões. Criei um e renomeei para button_one. O segundo deixei quadrado e chamei de button_squared.Posicionei o primeiro botão em algum lugar no alto da tela, então coloquei o segundo botão no rodapé à direita. Cliquei no segundo botão e na caixa de eventos escrevi: button_one.txt="banana". Depois, cliquei em Debug (para abrir o emulador) e ao clicar sobre o botão button_one recebi um retorno da mensagem serial, mas ao clicar no botão button_squared o label do button_one passou a ser "banana".
Botão Debug
O botão Debug permite executar um emulador diretamente no desktop ou então jogar diretamente para o display ou ainda, para ambos. Por enquanto estou fazendo os testes apenas no emulador porque estou rodando o Windows no VirtualBox (você pode baixá-lo diretamente do site da Microsoft. O sistema rodará por 65 dias, sem pirataria).

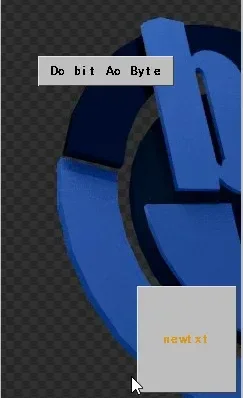
Para mudar a cor do label, podemos fazer algo semelhante. Cliquei no botão menor e adicionei o código para modificar o segundo:
button_squared.pco=56482

Deixei o label laranja. Não é lá grande coisa, mas já é a primeira interação. Continuando.
À direita da tela, você poderá notar uma janela Attribute. Tudo o que estiver em verde nela é mutável e pode ser modificado diretamente pelo duplo clique. Para quem está acostumado a interagir com eventos em IDEs, não vai ter dificuldade em captar os modificadores de cada evento, como por exemplo, bco2, que é a cor do botão ao ser clicado, ou bco, que é a cor do botão em repouso.
Eventos
Na base da IDE mais à direita tem uma janela de eventos para ocorrer na pré-inicialização, na pós-inicialização, ao pressionar ou liberar a tela. Coloquei um evento para mudar a cor do botão superior para verde, aguardar 1 segundo e então retornar ao cinza, logo que o display é carregado:
button_one.bco=GREEN
delay=1000
button_one.bco=GRAY
Porém, enquanto estiver no delay, não é possível fazer outra alteração, mas os eventos ficam registrados e executados sequencialmente. Ainda assim, fazer uma animação pode ser bastante útil enquanto a controladora se estabiliza ou enquanto o sistema operacional de um Raspberry (por exemplo) é carregado.
Widgets
A IDE oferece 13 widgets, cada qual funciona conforme seu métodos e atributos. O gauge me chamou a atenção, é bem interessante seu padrão rodar como o ponteiro de um relógio e colocar uma imagem como cropped simula transparência, deixando um aspecto incrível, dependendo apenas do design. Utilizando o hotspot sobre o gauge permite interatividade como se o gauge fosse um botão. Ligando isso a alguns eventos, ninguém jamais saberia se tratar de um hotspot e isso pode trazer outra tela na mudança do evento, ou então enviar comandos para o dispositivo que estiver se comunicando com o display - mas vamos com calma, ainda não saimos da IDE! Acredite, tem muita diversão com esse display e vou escrevendo aos poucos senão vira um livro em um artigo. Mas essa foi a introdução vamos dar continuidade até concluir a comunicação com o Arduino, então partiremos para Raspberry, ESP e afins!
Onde adquirir
Essa belezinha está disponível no parceiro MASUGUX, aproveite que estamos no começo dos tutoriais e vamos tocando juntos os projetos!
Versão 3.2"
Versão 4.3"
Não perca o próximo tutorial, já teremos video e brincadeiras!
Inscreva-se no nosso canal Manual do Maker no YouTube.
Também estamos no Instagram.

Djames Suhanko
Autor do blog "Do bit Ao Byte / Manual do Maker".
Viciado em embarcados desde 2006.
LinuxUser 158.760, desde 1997.