Manual
do
Maker
.
com
Eletrônica digital - Display LCD com Arduino

Um display LCD com Arduino pode ser muito útil até para ajudar no desenvolvimento (ainda mais se for para PIC), pois você pode enviar mensagens diretamente para a tela e assim fazer debugs. Para tal propósito não é necessário um super-mega-display, aliás, o quanto mais simples melhor, por isso escolhi o modelo acima na RoboCore.
O Arduino tem uma biblioteca para manipulação desse tipo de display, o que torna seu uso bastante simples. Nesse pequeno tutorial vou mostrar sua ligação e uso básico, deixando sua utilização em PIC para o próximo post.
Conectando os fios
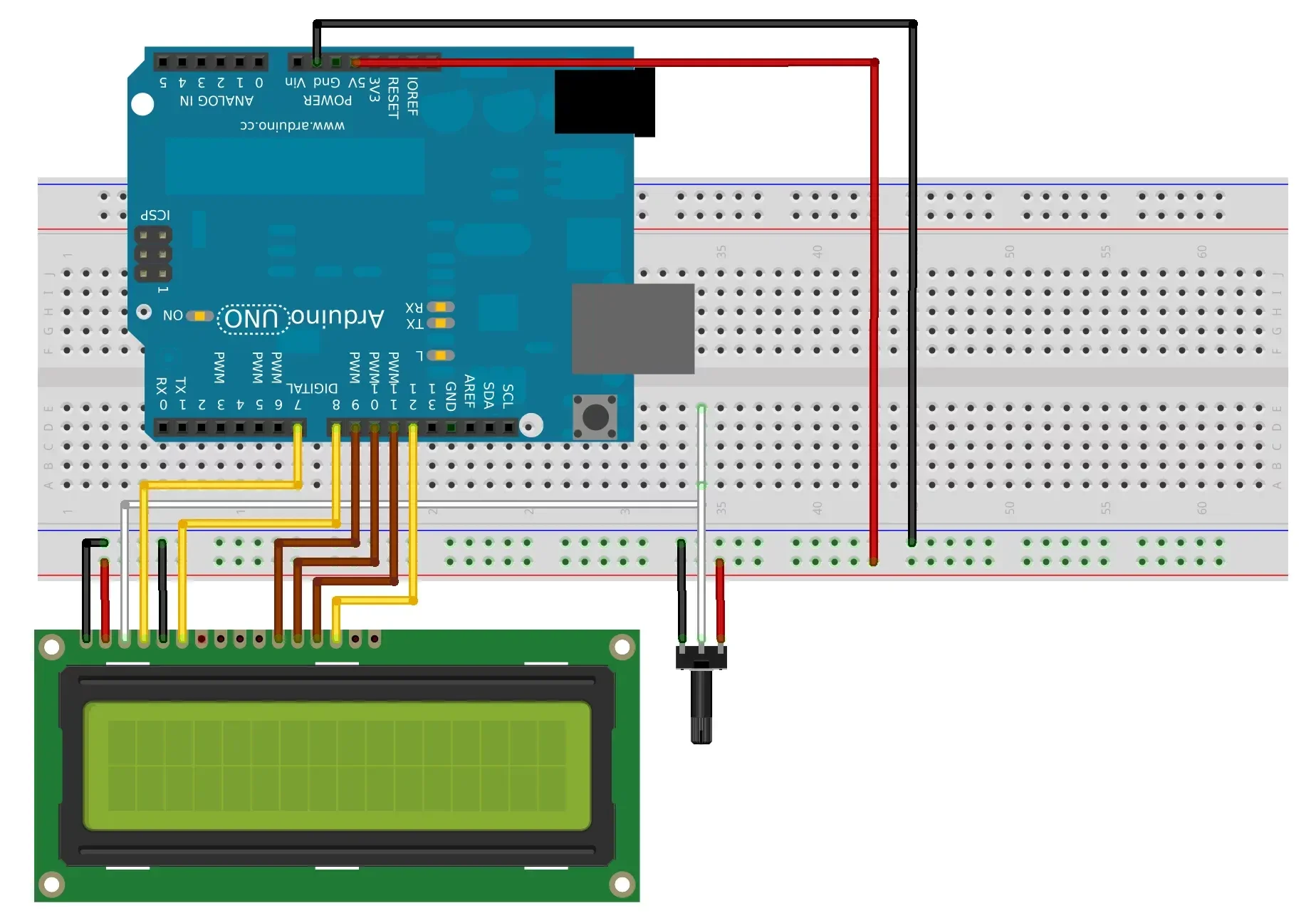
A conexão dos fios desse display LCD de 16 pinos é comum para ambas controladoras, variando a pinagem apenas nas MCUs. Na imagem você pode reparar que já tenho um PIC ao lado do display, que estou preparando para servir de debugger, onde o utilizarei para sniffing via UART para UART, ou para leitura de qualquer dado serial, seja ethernet, I2C, etc. O Potenciômetro controla o contraste do display. Como esse modelo não possui backlight, os pinos de alimentação referentes não serão utilizados.
Primeiramente, solde uma barra de 16 pinos no header do display LCD. A minha barra de pinos é dupla (eu estou sem barra simples), mas o efeito é o mesmo (exceto o efeito 'visual').
Da esquerda para a direita, pinos 1 a 16.
Se seu display possui backlight, então será necessário alimentar o LED com 5v, colocando +5v no pino 15 e GND no pino 16. Se quiser ter controle sobre o brilho, pode utilizar um potenciômetro entrando +5v à esquerda e GND à direita, alimentando o pino 15 com o pino central do potenciômetro. Para esse caso, utilize um potenciômetro de 10k.
Para ajuste de contraste (esse sim, segue ligado no exemplo), ligue um potenciômetro como citado:
- pino 1 do potenciômetro em GND
- pino 2 do potenciômetro no pino 3
- pino 3 do potenciômetro em +5v
A alimentação da lógica do circuito é feita nos pinos 1 (GND) e 2 (+5v).
Feitas essas alimentações, já é possível fazer o primeiro teste, ligando-o ao Arduino. Se tiver conectado também o backlight, seu display deverá se acender. Com ou sem backlight, já se pode ver retângulos sendo exibidos e já pode-se experimentar o ajuste de contraste.
O pino 5 também deve ir à GND. Os pinos de sinais são os pinos 4,6 e 14, ligados aos pinos 7,8 12 do Arduino, respectivamente. Os pinos a seguir são do RGB:
13 ao 11 do Arduino
12 ao 10 do Arduino
11 ao 9 do Arduino
Repassando as conexões:
Arduino/Display
7/4
8/6
9/11
10/12
11/13
12/14
Alimentações:

Display
1 - ground
2 - +5v
3 - +5v (sinal do potenciômetro)
5 - ground
15- +5v (backlight, se houver)
16- ground (do backlight)
Antes de por fogo na casa, confirme no esquema abaixo:
Código
E finalmente, as bibliotecas do Arduino são tão vastas e simples de utilizar que basta abrir um dos exemplos, configurar os pinos e subir o programa. De qualquer modo, vamos a um exemplo:
#include <LiquidCrystal.h>
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
int i = 0;
int upDown = 0;
void setup() {
lcd.begin(16, 2);
lcd.print("DobitAoByte");
}
void loop() {
if (i == 16){
upDown = 1;
}
if (i == -1){
upDown = 0;
}
if (upDown == 0){
i += 1;
}
else {
i -=1;
}
lcd.setCursor(2,0);
lcd.print("suhanko.com");
lcd.setCursor(i,1);
lcd.print("#");
delay(300);
lcd.clear();
}
Subindo esse código para o Arduino, o resultado pode ser visto no respectivo vídeo do Display LCD 16x2com Arduino
Em um breve próximo post, apresentarei o código para o PIC16F1827, controlando esse display e utilizando-o para fazer teste passo-a-passo e debugging, é só acompanhar!
Se gostou, não deixe de compartilhar; dê seu like no video e inscreva-se no nosso canal Manual do Maker Brasil no YouTube.
Próximo post a caminho!

Djames Suhanko
Autor do blog "Do bit Ao Byte / Manual do Maker".
Viciado em embarcados desde 2006.
LinuxUser 158.760, desde 1997.