Manual
do
Maker
.
com
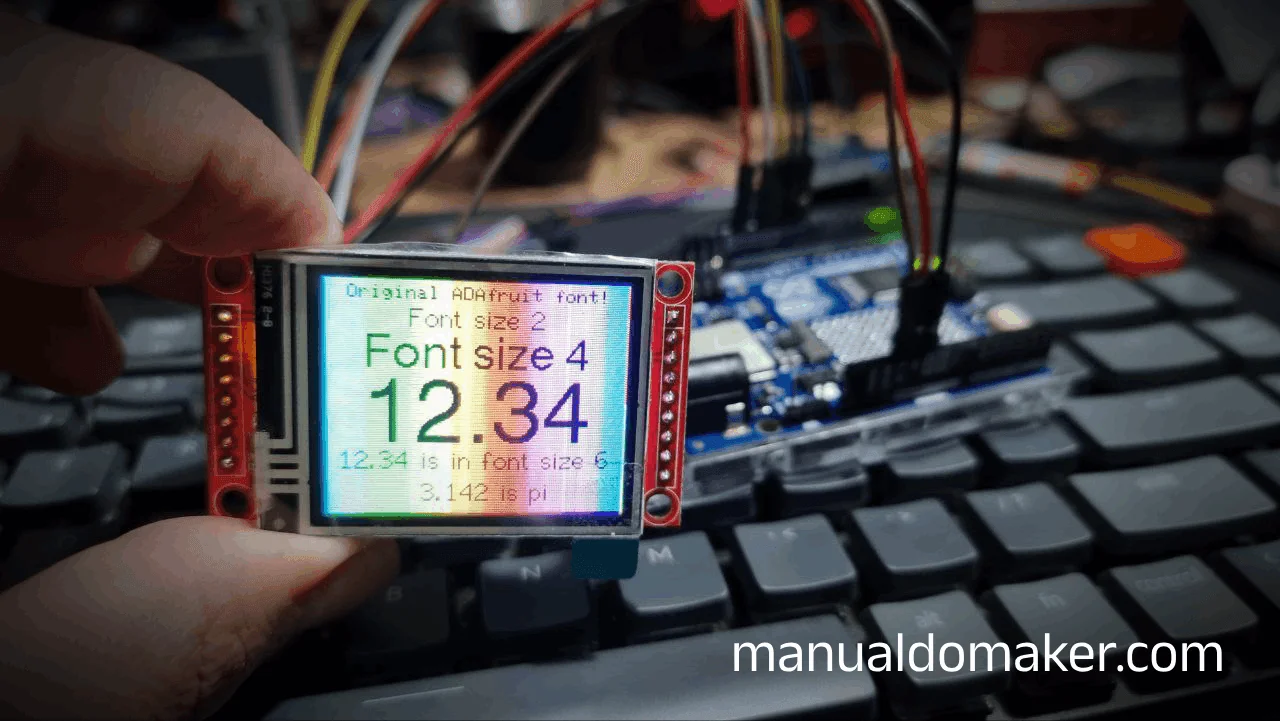
Display ILI9341 com touch e SD - configurar o touch

Ok, pode me odiar. Eu poderia ter disposto no artigo anterior relacionado a configuração do touch, mas é que eu queria esclarecer uma questão que lá na primeira vez na vida que configurei um display com touch me deparei.
Um display com touch significa "um display e um touch". São dois dispositivos diferentes que podem (ou não) participar explicitamente do mesmo barramento SPI. Ou, podem deixar os pinos expostos para o usuário decidir se irá colocá-los no mesmo barramento ou em barramentos separados.
Esse display tem 3 dispositivos SPI, sendo o display, o touch e o SD. Por que não estão todos no mesmo barramento, já que é o mesmo protocolo? - Respondo.
Aproveite e passe na Curto para pegar o seu
Alguns dispositivos podem trabalhar em clock diferente e pode ser necessário separá-los, nesse caso. E mesmo que ambos os dispositivos sejam compatíveis, é necessário saber qual o clock SPI da microcontroladora em questão. No caso do Arduino UNO R4 WiFi, o SPI tem um clock de 24MHz. Porém (informação adicional) a biblioteca SPI está bugada desde julho/23. Em uma análise do fat16lib (o próprio criador da biblioteca fat16 para MCU), o SPI está com ~80% de perda. Péssimo, perdendo até para o Arduino UNO R3, que é uma MCU AVR de 8bits em 16MHz, contra um Arm Cortex-M4 de 32bits à 48MHz.
Será que dá pra mudar a frequência do SPI durante o uso? Porque o touch é 2.5MHz, contra 24MHz do display.
A biblioteca TFT_eSPI gerencia os dispositivos adequadamente, abstraindo o controle da comunicação.
Outro problema é a compatibilidade dos modos. Alguns displays ST7789 não funcionam em modo 0 (os modos possíveis são 0, 1 e 2), mas a TFT_eSPI também tem um tratamento para isso.
Como saber o endereço de quem recebe o comando?
Não é exatamente um endereço, no caso de SPI. Cada dispositivo conectado (ou não) no mesmo barramento, necessariamente precisa de um GPIO para o CS (Chip Select), que é o ativador do dispositivo.
Farei um próximo artigo com dois displays na mesma frequência para mostrar o controle usando o mesmo barramento de forma transparente, exibindo informações diferentes.
Escrevi um outro artigo interessante, usando 3 displays I2C com o mesmo endereço, exibindo informações diferentes. Sugiro a leitura.
Wiring do touch
A identificação do touch mostra DO como Data Output. Portanto, esse pino vai enviar dados para a MCU, que recebe no MISO (Master In). DIN é o Data Input, logo, ele recebe da MCU, do pino MOSI.
O pino CS é um pino de livre escolha, usado para a sinalização.
O pino CLK "tem" que ser o CLK.
O pino de IRQ poderia ser usado como interrupção, para tomar uma ação ao receber um evento. Por ora, deixemos sem ele.
No intuito de simplificar o entendimento, o que temos no SPI é o seguinte:
- Dados de entrada (MISO ou CIPO)
- Dados de saída (MOSI ou COPI)
- Clock para sincronismo
- Chip Select para seleção do dispositivo a controlar
Daí podemos ter IRQ, controle de backlight etc. Mas basicamente, esses acima são os pinos do SPI.
Tendo essas informações, nosso arquivo User_Setup.h deve conter a seguinte configuração para o Arduino UNO R4 WiFi (Se estiver usando outro, simplesmente procure o pinout da respectiva placa para encontrar o CLK, MISO e MOSI):
#define USER_SETUP_INFO "User_Setup"
#define SPI_TOUCH_FREQUENCY 2500000
#define SPI_READ_FREQUENCY 20000000
#define SPI_FREQUENCY 24000000
#define SMOOTH_FONT
#define LOAD_GFXFF
#define LOAD_GLCD
#define LOAD_FONT2
#define LOAD_FONT4
#define LOAD_FONT6
#define LOAD_FONT7
#define LOAD_FONT8
#define TOUCH_CS 7
#define TFT_RST 8
#define TFT_DC 9
#define TFT_CS 10
#define TFT_MOSI 11
#define TFT_MISO 12
#define TFT_SCLK 13
#define TFT_HEIGHT 160
#define TFT_WIDTH 128
#define ILI9341_DRIVER
O sketch que estou utilizando ainda é o de exemplo, só adicionei uma seção para exibir o touch ao final do loop. Isso é horrível e só serve para o propósito de testar o touch mesmo.
Vá aos exemplos da biblioteca. Lá tem um sketch para fazer a calibração, basta seguir a orientação no próprio código. Não coloque saída da serial no mesmo fluxo do display. Mostrarei em outro artigo como usar a serial sem que haja interferência na comunicação com o display.
Dessa vez vou colocar o código completo para visualização, mas mais uma vez, eu não escrevi de fato "1" linha, isso é a mistura dos exemplos da própria biblioteca. Se quiser ver o uso mais profundo, procure na busca rápida por ili9341, cmyk etc. Tem muito material no blog para passos mais avançados. Com o código a seguir, abra o terminal após o upload e veja as resposta quando tocar no touch.
#include <Arduino.h>
#include <TFT_eSPI.h> // Graphics and font library for ST7735 driver chip
#include <SPI.h>
#define SPI_FREQUENCY 24000000
#define SPI_TOUCH_FREQUENCY 2500000
TFT_eSPI tft = TFT_eSPI(); // Invoke library, pins defined in User_Setup.h
unsigned long targetTime = 0;
byte red = 31;
byte green = 0;
byte blue = 0;
byte state = 0;
unsigned int colour = red << 11;
void setup(void) {
Serial.begin(9600);
tft.init();
tft.setRotation(5);
tft.fillScreen(TFT_BLACK);
targetTime = millis() + 1000;
}
void loop() {
if (targetTime < millis()) {
targetTime = millis() + 10000;
Serial.println(targetTime);
// Colour changing state machine
for (int i = 0; i < 160; i++) {
tft.drawFastVLine(i, 0, tft.height(), colour);
switch (state) {
case 0:
green += 2;
if (green == 64) {
green = 63;
state = 1;
}
break;
case 1:
red--;
if (red == 255) {
red = 0;
state = 2;
}
break;
case 2:
blue ++;
if (blue == 32) {
blue = 31;
state = 3;
}
break;
case 3:
green -= 2;
if (green == 255) {
green = 0;
state = 4;
}
break;
case 4:
red ++;
if (red == 32) {
red = 31;
state = 5;
}
break;
case 5:
blue --;
if (blue == 255) {
blue = 0;
state = 0;
}
break;
}
colour = red << 11 | green << 5 | blue;
}
// The standard ADAFruit font still works as before
tft.setTextColor(TFT_BLACK);
tft.setCursor (12, 5);
tft.print("Original ADAfruit font!");
// The new larger fonts do not use the .setCursor call, coords are embedded
tft.setTextColor(TFT_BLACK, TFT_BLACK); // Do not plot the background colour
// Overlay the black text on top of the rainbow plot (the advantage of not drawing the backgorund colour!)
tft.drawCentreString("Font size 2", 80, 14, 2); // Draw text centre at position 80, 12 using font 2
//tft.drawCentreString("Font size 2",81,12,2); // Draw text centre at position 80, 12 using font 2
tft.drawCentreString("Font size 4", 80, 30, 4); // Draw text centre at position 80, 24 using font 4
tft.drawCentreString("12.34", 80, 54, 6); // Draw text centre at position 80, 24 using font 6
tft.drawCentreString("12.34 is in font size 6", 80, 92, 2); // Draw text centre at position 80, 90 using font 2
// Note the x position is the top left of the font!
// draw a floating point number
float pi = 3.14159; // Value to print
int precision = 3; // Number of digits after decimal point
int xpos = 50; // x position
int ypos = 110; // y position
int font = 2; // font number only 2,4,6,7 valid. Font 6 only contains characters [space] 0 1 2 3 4 5 6 7 8 9 0 : a p m
xpos += tft.drawFloat(pi, precision, xpos, ypos, font); // Draw rounded number and return new xpos delta for next print position
tft.drawString(" is pi", xpos, ypos, font); // Continue printing from new x position
}
//ESSA PORÇÃO ABAIXO ADICIONEI PARA EXIBIR O TOUCH
uint16_t x, y = 0;
tft.getTouchRaw(&x, &y);
if (x > 0){
Serial.print("x: ");
Serial.println(x);
Serial.print("y: ");
Serial.println(y);
}
}
Ainda falta o SD, que veremos em outro artigo. Espero que esteja gostando da série, do novo blog e das ferramentas desenvolvidas por mim (não clicou na toolbox da caixa de entrada ainda?).
Até o próximo artigo.

Djames Suhanko
Autor do blog "Do bit Ao Byte / Manual do Maker".
Viciado em embarcados desde 2006.
LinuxUser 158.760, desde 1997.